或者你如果需要买 VPS,可以点击我的购买 VPS 的链接买一个也是极好的,你也不用多花一分钱。推荐 CN2 线路:
一、前言
sprov-ui 从 2 月份发布,到现在也差不多半年了,中间停更了一段时间。之后就不回归 sprov-ui 了,而是重新做一个新的出来,主要原因是 sprov-ui 使用的是 Java 语言,内存占用较高,对低内存的机器不太友好。于是这次用 Python 来写,内存占用会有明显改善,Python 还是比 Java 更适合写这类小工具。
二、功能介绍
使用中出现了问题、BUG 报告及功能建议请前往 Github – issues,请务必先查看别人是否已经提过同样的问题,确认没有再提 issue。
- 系统状态监控
- 支持多用户多协议,浏览器可视化操作,无需敲命令
- 支持的协议:vmess、shadowsocks、dokodemo-door、socks、http
- vmess 支持的传输配置:tcp(http伪装、tls)、kcp(伪装)、ws(tls)、http(tls)、quic(tls)
- 支持账号流量统计
- 支持自定义 v2ray 配置模板
- 支持 https 访问面板(需自备域名 + ssl 证书)
- 更多高级配置项,详见面板
三、安装&升级
用户注意事项(必看)
v2-ui 与其它所有关于修改 v2ray 配置文件的工具完全不兼容(包括 sprov-ui),安装 v2-ui 后会导致 v2ray 配置文件被重写,导致原有 v2ray 账号丢失,如有必要,请自行提前做好备份,以免造成不必要的后果。
建议系统
面板建议以下系统安装,建议尽量使用新版的系统,且必须是 64 位系统:
- CentOS 7+
- Ubuntu 16+
- Debian 8+
一键安装&升级
此脚本会使用 v2ray 官方脚本自动安装最新版 v2ray,无需再自己安装 v2ray,若之前安装过非官方的 v2ray,建议先卸载,否则可能会造成冲突。
若出现 bash curl: command not found 等错误,请先安装 curl
CentOS 系统:yum install curl -y
Debian 或 Ubuntu 系统:apt install curl -y
|
1
|
bash <(curl -Ls https://blog.sprov.xyz/v2-ui.sh) |
更新与升级都是这条命令,升级不会造成数据丢失,你所做的个性化面板设置也会保留。
全新安装后,在浏览器中打开 http://<服务器IP>:65432 即可访问面板,默认用户名和密码都是 admin。
升级后,仍然使用你升级前的方式进入面板。
手动安装&升级
有些小伙伴可能会遇见安装失败的情况,有些时候是因为网络错误导致的,这里就教大家怎么手动安装 v2-ui 面板。
以下教程仍需要使用你的电脑访问 Github 网站,国内虽然可以访问,但是速度可能会比较慢,请尽量使用代理访问。
手动安装 v2ray
无需手动安装 v2ray,v2-ui 自带官方 v2ray 内核。
手动安装 v2-ui
https://github.com/sprov065/v2-ui/releases/tag/5.1.2
从该地址中下载最新的 v2-ui-linux.tar.gz 文件,并上传至 VPS 的 /root/ 目录下。若你上传至其它的目录,则将第一行命令的 cd /root/ 改为 cd [实际的目录],不用包括文件名。
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
cd /root/mv v2-ui-linux.tar.gz /usr/local/cd /usr/local/tar zxvf v2-ui-linux.tar.gzrm v2-ui-linux.tar.gz -fcd v2-uichmod +x v2-ui bin/v2ray-v2-ui bin/v2ctlcp -f v2-ui.service /etc/systemd/system/systemctl daemon-reloadsystemctl enable v2-uisystemctl restart v2-uicurl -o /usr/bin/v2-ui -Ls https://raw.githubusercontent.com/sprov065/v2-ui/master/v2-ui.shchmod +x /usr/bin/v2-ui |
安装完毕后,输入 v2-ui 命令,你会看到你想要的。
如何手动升级
重复做一遍手动安装的操作即可升级
四、面板其它操作
|
01
02
03
04
05
06
07
08
09
10
11
|
v2-ui # 显示管理菜单 (功能更多)v2-ui start # 启动 v2-ui 面板v2-ui stop # 停止 v2-ui 面板v2-ui restart # 重启 v2-ui 面板v2-ui status # 查看 v2-ui 状态v2-ui enable # 设置 v2-ui 开机自启v2-ui disable # 取消 v2-ui 开机自启v2-ui log # 查看 v2-ui 日志v2-ui update # 更新 v2-ui 面板v2-ui install # 安装 v2-ui 面板v2-ui uninstall # 卸载 v2-ui 面板 |
重置流量
如图所示,点击【总用量】的标签即可重置对应的流量

启用禁用账号

配置 https 访问
配置 https 需要域名和对应的证书,如果你连域名都没有的话,需要先买一个,并将一个子域名解析到服务器 IP。
证书申请教程:在 FreeSSL 上为你的域名申请免费 SSL 证书
方式①
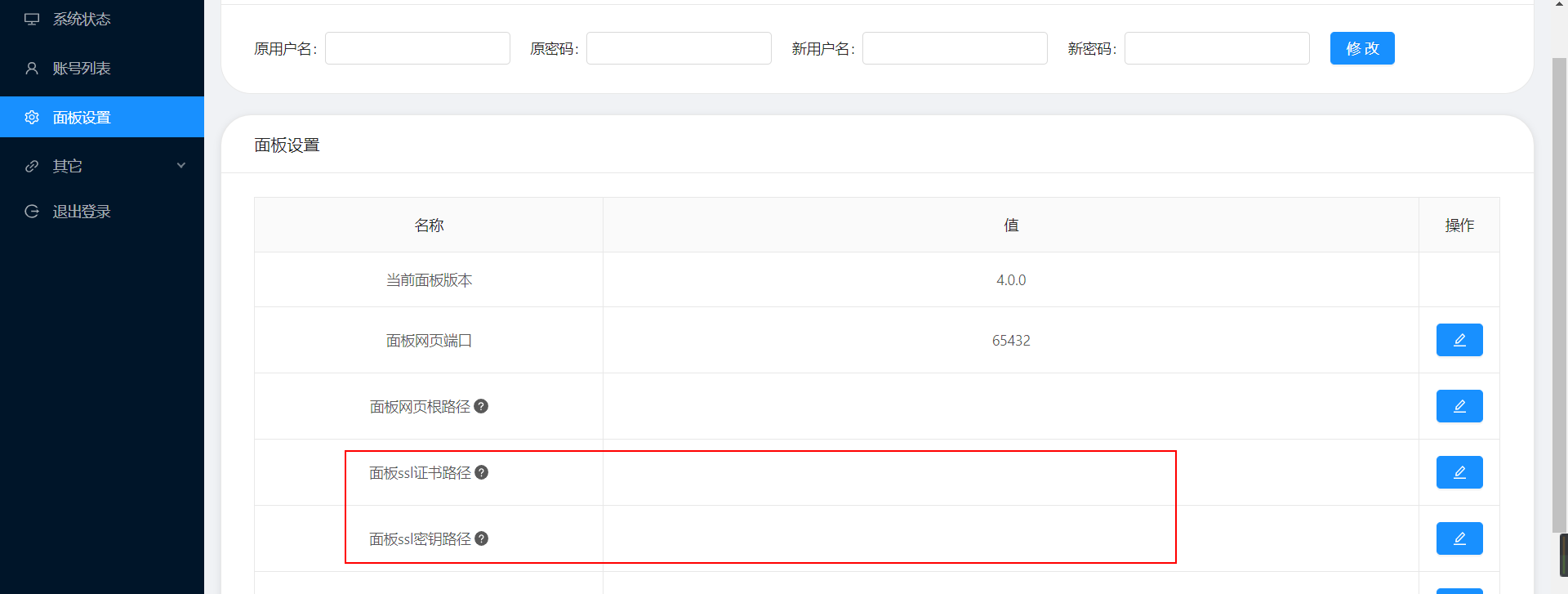
域名和证书都搞定后,将证书文件上传至服务器任意位置,并进入面板配置如下两项并重启,配置错误会导致无法启动面板,需参考下面的教程重置面板设置。

方式②
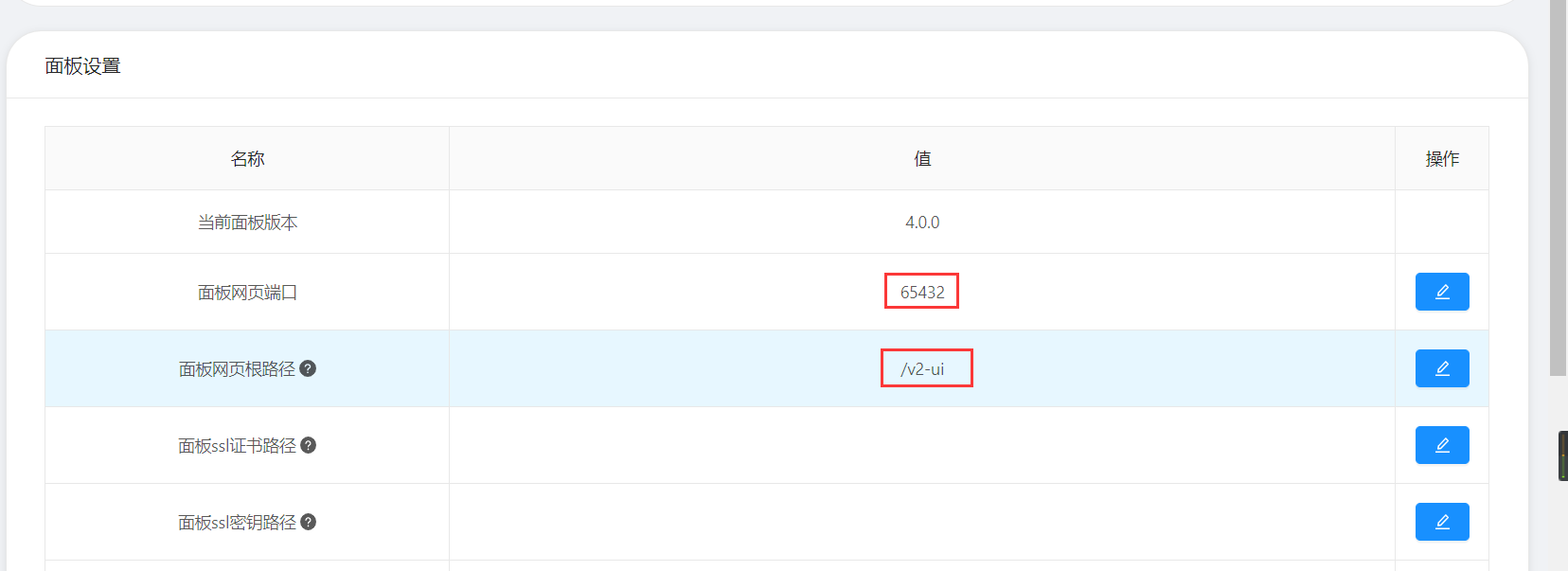
当然你也可以使用 nginx、caddy 等 web 服务器反向代理面板,并在面板中设置【面板网页根路径】来达到路径分流的效果,我只在此提供思路,具体实施请自行研究。
以下为 nginx 参考配置,面板根路径为 /v2-ui,设置完之后访问路径就变成了 /v2-ui。假设之前的访问网址是:http(s)://xxx.com:65432,那么按照以下设置之后访问网址是:http(s)://xxx.com/v2-ui。总之最后要加个 /v2-ui。
|
1
2
3
4
5
6
|
location /v2-ui { proxy_pass http://127.0.0.1:65432/v2-ui; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;} |

面板数据备份与迁移
面板所有数据包括账号信息等都存在 /etc/v2-ui/v2-ui.db 中,只要备份此文件即可。在新服务器安装了面板之后,先关闭面板,再将备份的文件覆盖新安装的,最后启动面板即可。
注意,若配置了面板 ssl 证书,确保新服务器的同样的路径下有相同的证书文件,否则将无法在新服务器启动面板。同样的,若配置了 v2ray 的 tls,并且使用了证书文件配置,也要确保新服务器有证书文件,否则将无法启动 v2ray,若使用证书内容配置,则无需关心。
卸载面板
执行以下命令即可完全卸载面板,如果还需要卸载 v2ray,请自行找相关教程。
|
1
2
3
4
5
6
|
systemctl stop v2-uisystemctl disable v2-uirm /usr/local/v2-ui/ -rfrm /etc/v2-ui/ -rfrm /etc/systemd/system/v2-ui.service -fsystemctl daemon-reload |
五、常见问题(点击问题显示解答)
安装完打不开面板
装了宝塔后打不开面板也无法使用 v2ray
没有 mtproto 协议?
如何自定义 v2ray 配置文件
忘记用户名和密码
面板设置修改错误导致面板无法启动
面板启动失败
怎么没有重启 v2ray 的按钮了
因时间误差导致 vmess 无法连接
进去面板之后语言是英文的
怎么限制账号网速和连接数
怎么让面板的账号 IP 显示为我的域名
单端口多用户
六、有任何问题去 Github 提 issue
有任何问题去 Github 提 issue,有任何问题去 Github 提 issue,有任何问题去 Github 提 issue,不要在这里问问题,会导致一堆长长的日志文件,也不方便查阅。
提问前务必先查看别人是否提过了同样的问题,提问前务必先查看别人是否提过了同样的问题,提问前务必先查看别人是否提过了同样的问题。


















暂无评论内容